
In today’s internet-driven world, businesses face increasing challenges in staying competitive and relevant. Traditional methods of reaching and engaging customers are becoming less effective, leading to missed opportunities and declining market shares. This is where web development comes in, providing a powerful solution. It allows businesses to create reliable, user-friendly websites that capture customer attention and optimize operations efficiently.
What exactly is web development? This comprehensive blog provides an in-depth exploration of web development, covering its various types, the web development process and other topics.
What is Web Development?
Web development involves the creation, programming, and maintenance of websites and web applications that function online through web browsers. Web developers use various programming languages, such as HTML (Hypertext Markup Language), CSS (Cascading Style Sheets), and JavaScript, to bring websites and applications to life.
JavaScript is essential for building dynamic, interactive front-end features, while HTML and CSS provide the structure and visual styling of web pages. In modern web development, responsive design has become a fundamental aspect, ensuring that websites and web applications function smoothly across a range of devices and screen sizes for an optimal user experience.
Why is Web Development important?

In today’s digital age, web development is crucial for business success. It can either elevate or hinder your business, depending on how well you communicate your message to your audience. Establishing an online presence through a website or web application offers the potential to cultivate long-term customers.
The primary goal of web development is to deliver information about your products or services and highlight why they stand out from competitors. Without a well-designed website or web application, establishing lasting relationships with your audience becomes difficult.
Therefore, the importance of web development cannot be overstated. It enables you to reach a broad audience and establish enduring connections. As a business owner, prioritizing web development is essential.
Whether it’s users seeking information or business owners exploring your services, a well-designed website or web application can draw in visitors and convert them into customers, making web design and development a critical factor in business growth.
Types of Website Development

Front-end Development
The user interface (UI), or the portion of a website that users interact with directly, is coded during front-end development. This comprises components like different dashboards, login pages, and sign-up forms.
Front-end developers are developers with a focus on this domain. They create code that talks to the backend to make tasks for users, such as signing in, easier.
Once the information is retrieved from the backend, it is displayed on the UI. For example, clicking “login” grants access to your dashboard, which may present your profile details.
Front-end developers utilize technologies like HTML, CSS, and JavaScript frameworks such as React to create these interactive features.
A Front-End Developer is responsible for how a digital product looks and feels, which is why they are often referred to as Web Designers.
Front-End Developers specialize in transforming design concepts into functional code. They take visual ideas created by designers and program them into reality, bridging the gap between design and technology.
To do this, Front-End Developers need a strong understanding of programming languages such as HTML, CSS, and JavaScript, along with frameworks like React, Bootstrap, AngularJS, and EmberJS. Their responsibilities include creating responsive websites that work across all devices, testing the website for bugs, fixing any issues, and ensuring the site structure follows SEO best practices.
Back-end Development
Back-end development focuses on the functionality of a website, handling what users don’t see. It’s concerned with how the website operates rather than its appearance. This includes tasks like user authentication, network and hosting setup, database interactions, and all the behind-the-scenes processes that ensure the website runs smoothly.
Maintaining the functionality of the website is the responsibility of a back-end developer. For example, if users submit information, the back-end developer manages the compilation and analysis of that data. They need to be proficient in server-side languages like Ruby, .Net, and Python.
Full-stack Web Development
Full-stack web development includes developing a website’s front end as well as back end. Databases, web design, web programming, and website debugging are skills that a full-stack developer has to possess.
These developers are proficient in creating both client-side and server-side web applications and should also have strong database management skills. Full-stack web developers are capable of redesigning, building, and optimizing the entire web development process.
In addition, full-stack developers stay updated on emerging web development trends such as blockchain, deep learning, and multi-cloud technologies, depending on project needs.
Website Development
Website developers can be categorized as front-end, back-end, or full-stack developers. These professionals focus specifically on building websites, as opposed to mobile applications, desktop software, or video games.
Desktop Development
Desktop developers specialize in creating software applications that run locally on devices rather than in a web browser. When programs are made to function both offline and online, their skill sets could come into contact with those of web developers.
Mobile Development
Mobile developers design applications for mobile devices, such as smartphones and tablets. Mobile apps operate differently from websites and software programs, necessitating a unique set of development skills and expertise in specialized programming languages.
Game Development
Game developers focus on coding for video games across various platforms, including console games (Xbox, PlayStation), PC games, and mobile games. This specialization has some overlap with mobile development due to the unique requirements of creating games for handheld devices.
Embedded Development
Embedded developers work with hardware that is not typically classified as a computer, such as electronic interfaces, consumer devices, IoT devices, and real-time systems. With the recent rise of interconnected devices, including smart appliances, Bluetooth technologies, and virtual assistants, embedded development has become an increasingly in-demand field.
Security Development
Security developers create strategies and protocols to safeguard software programs and websites. Often functioning as ethical hackers, they attempt to identify and exploit vulnerabilities in systems without causing harm. They also develop systems to detect and eliminate security risks, ensuring robust protection for digital assets.
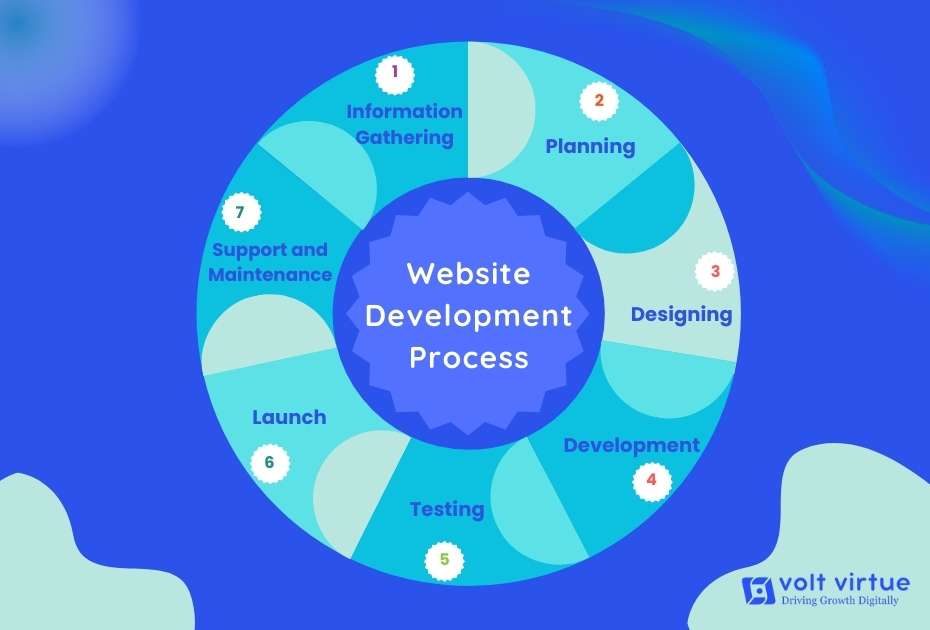
Website Development Process

Step 1: Information Gathering
The initial step in building a website is gathering all the essential information. This includes identifying your purpose, main goals, and target audience. Your purpose is the reason behind creating the website—whether for self-promotion, providing information, or something else. Goals define what you want to achieve with the site and will guide the design and content decisions. Determining your target audience is essential for developing content that resonates. Consider factors such as age, gender, and interests to align the website with your ideal customer.
Step 2: Planning
After gathering the initial information, the next step is planning. Using the insights from the first step, create a sitemap, which outlines all the topics and sub-topics of your website. The sitemap helps visualize the website’s structure and how users will navigate between pages, ensuring the site is both attractive and user-friendly. This planning phase is critical for building a website that’s easy to explore.
Step 3: Designing
The design phase plays a critical role in shaping the UI/UX of the website. A fundamental aspect of web design is ensuring responsiveness across devices. Web designers create a user-friendly, feature-rich website by incorporating visual components, content, layouts, navigation, images, and videos. To deliver an efficient design, it is important for experienced designers to stay updated on the latest web development trends, technologies, and frameworks.
Step 4: Development
Website development is a complex task that requires technical expertise in web development languages and frameworks. This phase can be broken down into three key processes:
- Content Writing: This involves communicating the right message to users. It includes call-to-actions, details about products or services, and company information.
- Front-End Development: This refers to the client-side development that transforms design elements into interactive animations and effects, determining how the website looks and feels to users.
- Back-End Development: This handles the server-side operations, enabling user interactions with the server and ensuring that the requested information is displayed properly.
Step 5: Testing
After the website has been created, it’s crucial to thoroughly test it before launching. Testing ensures that everything functions as intended. This process includes checking all links and buttons, verifying that all text is correct, and ensuring the website appears consistent across various devices, including both phones and computers. Though it can be a tedious process, testing is essential for a smooth user experience.
Step 6: Launch
Once the website has been tested and all issues resolved, it’s time for the exciting part: launching the website. To do this, you’ll need to upload the site to a server. After uploading, conduct a final quick test to ensure everything is in order. Now, your website is ready to be viewed by the public.
Step 7: Support and Maintenance
Once your website is live, the development process doesn’t stop. Ongoing work is needed to ensure smooth performance and keep the site competitive. This stage involves regular maintenance, performance analysis, and implementing updates or new features based on user feedback. Ongoing support is vital for enhancing visibility and building lasting relationships with your customers.
Website Development Tips

Now that you understand the various types of website development and the process involved, here are some tips to help you excel in website development:
- Have a Plan:
A clear plan is essential for smooth website development. It offers clear guidance and helps ensure the creation of a website you can be proud of. - Stay Mobile-Friendly:
With most users browsing on mobile devices, it’s crucial that your website is responsive and functions just as well on phones as on desktops. - Make Content Easy to Read:
Keep your content concise and direct. Visitors won’t spend much time on a page, so focus on delivering your message quickly without unnecessary details.
Types of Web Development Languages

Web development involves much more than just creating what users see; a modern website has various components operating behind the scenes. Skilled web developers navigate this complex landscape using a range of languages:
Client-side scripting. This involves using languages like HTML, CSS, and JavaScript to create the layout, appearance, and overall user experience of a website. It also includes developing web applications that run in a web browser. Key client-side scripting languages include:
- HTML
- CSS
- JavaScript
- jQuery
Front-end developers specialize in client-side scripting.
Server-side scripting. Web developers utilize server-side scripting to construct the back end of a website. This process involves creating the framework that enables the website’s database to communicate with the web browser. The connection is established by embedding scripts within the site, allowing it to display graphics or information in response to user actions. Important languages for server-side scripting are:
- ASP
- C
- Java
- PHP
- Python
- Ruby
Professionals who focus on server-side scripting are known as back-end developers.
Database technology. A database is required for any website in order to store its code, files, photos, and other data. A well-rounded web developer should be proficient in relational database management systems (RDBMS). Common RDBMS options for web applications include:
- Oracle
- MySQL
- Microsoft SQL Server
- Apache
- IBM DB2
- MongoDB
In larger web development projects, multiple developers may be assigned to front-end and back-end roles. Conversely, smaller projects often require a comprehensive understanding of all three components. Full-stack developers possess the skills needed for both front-end and back-end development, enabling them to work across all areas of web development.
Web Development Technologies

Web development is rapidly evolving alongside technological advancements. As a developer, staying updated on the latest technologies is essential to maintain expertise in enterprise web development.
Choosing the right tools to enhance your web development skills can be challenging due to the multitude of options available. Here, we highlight the latest web development technologies that every developer should be familiar with:
- Browsers
- Google Chrome
- Safari
- Firefox
- Internet Explorer
- HTML and CSS
- Programming Languages
- JavaScript
- PHP
- Ruby
- Python
- Go
- Objective-C
- Swift
- Java
- CoffeeScript
- Web Development Frameworks
- Node.js
- Ionic
- Django
- Ruby on Rails
- PhoneGap/Cordova
- WordPress
- Drupal
- .NET
- AngularJS
- Ember.js
- Bootstrap
- Flutter for Web
- TezJS
- Libraries
- jQuery
- Underscore
- Databases
- MongoDB
- MySQL
- Oracle
- SQL Server
- Redis
- Protocols
- HTTP
- REST
- DDP
- APIs
- Data Formats
- JSON
- XML
- CSV
Web Development Frameworks

A Web Application Framework (WAF) or Web Framework is designed to help developers build well-structured and reliable web applications, including web services, resources, and APIs. These frameworks come equipped with a variety of built-in components, code snippets, templates, and libraries to streamline the web development process.
Here’s a list of the best web development frameworks in 2024:
Most Popular Front-End Frameworks
Here are the top five front-end frameworks that developers prefer:
- ReactJS
- TezJS
- Angular
- Vue.js
- Ember.js
Most Used Back-End Frameworks
Below are some of the most popular and widely used back-end frameworks among developers:
- Ruby on Rails
- Django
- Flask
- Laravel
- CodeIgniter
Utilizing these frameworks can significantly enhance your web development efficiency and effectiveness, enabling you to create robust applications more quickly.
Frequently Asked Questions About Web Development
1. What is the difference between a web developer and a web designer?
Answer: Web developers are responsible for building websites or web applications, focusing primarily on functionality. They handle the site’s features, user interface, programming languages, and overall performance.
On the other hand, web designers are in charge of creating the visual elements, such as logos, graphics, and the overall layout that shape the look and feel of a website. They use tools like Adobe Photoshop and Illustrator to craft these designs. While coding knowledge isn’t a requirement, it is beneficial for web designers as it helps them collaborate more effectively with web developers.
Looking For Web Design and Development Services: Contact Us
